Using webhook connect Snappy and Hipchat
Recently I m trying on Snappy the helpdesk SAAS that build on top of Laravel , one of the interesting feature is it provide webhook feature , which mean when you perform certain task on Snappy , it will trigger a http post to the destination that you set, which mean if the destination url able to handle the post action, it will follow-up and respond with a custom callback.
Example I want to send an alert to Hipchat room when there is new ticket created on Snappy without any custom code , I can connect this 2 service with Zapier . What Zapier does is receive the webhook posting from Snappy and convert it into some action that will post over my Hipchat room, it really just need some configuration without writing any code.
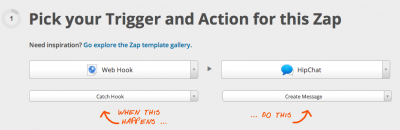
Step 1 – register a Zapier account and setup a zap. Select web hook on the left with Catch hook and configure Hipchat on the right.

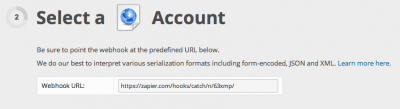
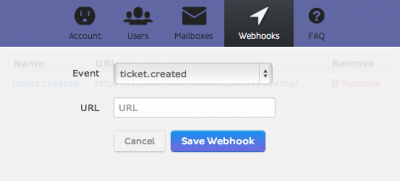
Step 2 – a custom webhook URL will be provided , copy and paste over Snappy , select the event to trigger and fill in the URL that you just copy.


Step 3 ( ignore the step 3 and step 4 on Zapier configuration ) – create your message, this allow you to customize how you want to message to send to your Hipchat room, You can create a ticket on Snappy , which will trigger the webhook, this will help to have a live preview of your customize message.
That’s it without any written code, an integration done between 2 service , of course you can customize it to perform other task as well.
This is part of 22 something , week 32 learn something.