Using Balsamiq Mockups for quick wireframe
One of the skill i been trying to pick up is wireframe a UI. That’s the reason i been keeping quite a few wireframe tools in my delicious bookmarks. I have just give my first try on Balsamiq Mockups and like it ,i believe it really help newbie to pick up wireframing skill easily.
If you watch the intro video before , you should know that it is very easy to use Balsamiq Mockups to draft out a layout , you can even use the commands to select the UI you need and place it on you mockup really quick.I m using the desktop version which run on adobe air , which mean it can run on different OS platform , combine with the power of dropbox , i can mofidy my wireframe at any place.
Overall i really happy with Balsamiq Mockups performance, the only things that i don’t really like is how the application handle grouping. Example if you suddenly need to ungroup one of the object within groups of object, you must ungroup all the objects, you can’t ungroup the object that you need to edit only. That’s my only complaint so far.
One of the important website that you can’t miss – Mockups To Go , this blog collecting some of the mockups which done by Balsamiq Mockups , some time there will be special created UI Library release too. If you have some $$ to spend , there are this tool – Napkee that export your mockup to HTML/CSS/JS and Adobe Flex 3.
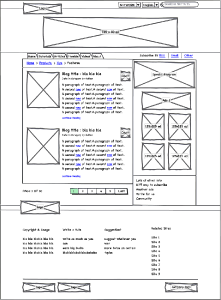
The below image is my quick mockup base on nettutsplus website.