Tips for using Plupload
For the past few day I was busy with a project that involve multi file uploader, the client need a replacement for their original tools and I manage to find this wonderful multiple file upload utility that support different uploading method – Plupload.
Plupload is by the same company which are very famous with their WYSIWYG editor – tinymce and they share the code on Github as open source and welcome everyone to contribute. So far Plupload is one of the most powerful file uploader that I been using , the only problem is their documentation is really outdated , the API doc looks weird to me too , the only way to learn how their API work is through the example on their home page and the sample file that come with their download package.
I would like to share some of the options that I found through testing and forum crawling.
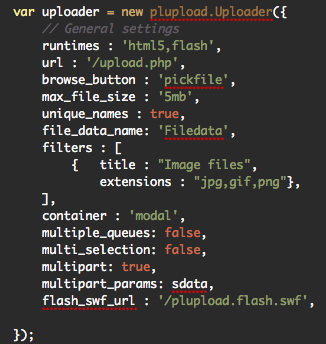
- file_data_name – this option allow you to set your uploaded file parameter , instead of just $FILES , it will become $FILES[‘Filedata’] , this normally use when you already have code for handle uploaded file process , using the same $FILES param can avoid to rewrite the uploaded file process. (some of the flash-based uploader is using $FILES[‘Filedata’] as default ).
- container – this option might seem useless at the beginning, since you can just declare you action trigger button by browser_button but at least I know it really help during one scenario , when your file uploader is in the modal windows/lightbox/colorbox. If you never declare the modal windows name as container , you will find out that your upload button is only work on top ,if you scrolling down your page the button not longer work , because the hidden layer that respond to the button click is stay on top without follow the modal window moving down.
- multi_selection – although this uploader support multi file upload , but there will be time you only want to limit the user to select 1 file only to upload, assign ‘false’ to this options will prevent user from select more then 1 file to upload.
- multipart_params – the common way to submit some value with file upload normally is using the hidden field, but that’s not going to work in this case, you need to assign the parameter that you wish to submit together with your uploaded file in key/value pair.
- If you doing ajax call for each upload file , example giving a unique id for each file, remember don’t turn on chunking, it will split your file into smaller chunk and each uploaded chunk will be sending you back a result, which will totally mess up that unique id purpose.
P/S the feature table on the official site is really outdated, example chunking and drag & drop is fully support on Chrome now, don’t give up if you think some of the feature you need but seem like not support , download and give it a try.
Let’s me know if you any tips to share for Plupload !