Using Heroku for your Facebook Apps
I think this is a good news for most of the Facebook Developer, Heroku partner with Facebook , you can now connect your Facebook Apps with cloud services by just a few click, save all the trouble to set up a VPS/Dedicated server, just focus on the development. At the same time this is a good news for PHP Developer, finally Heroku is support PHP.
There been a few PAAS (platform as a service) launched recently that support PHP, most of them are inspired by Heroku , before this happen , everyone is asking where can we find a Heroku for PHP ? Heroku reply with PHP support , although it seem like a bit late , but late better than never happen. The only thing I wonder how does the web dyno and worker dyno affect PHP application.
I will be going through some of the steps to set up Heroku for your Facebook Applications. First you need to create your own Facebook Application on the developer page.
Once you created your application, you should see there is a Cloud Service area, click on the Get Started button.
Heroku will be showing up as the only provider, but I suspect the rest of PAAS will be joining soon ?
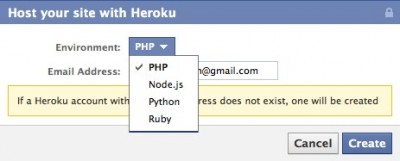
Then choose the Environment you prefer , now there are 4 enviroment support by Heroku.
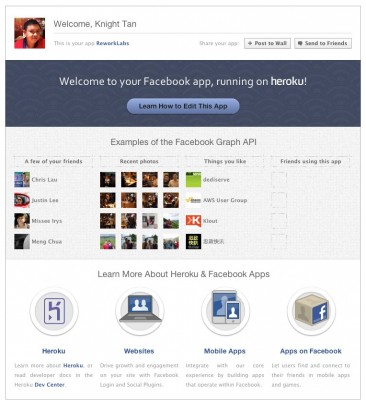
Next, the apps will be ready , your Heroku account will be created base on your Facebook email, if you are Heroku existing customer , it will just link to your Heroku account, then it will prompt a standard application access permission dialog, allow it and you will see a sample apps ready.
So the cloud service is up and running ? next we need to get access to the source code to build our Facebook Application, download the Heroku toolkit , using the toolkit to login and upload your public key and git clone your application for local development.
What’s the first thing pop in your mind once you find out Heroku support PHP ? Get WordPress running on it and it seem like there are people doing so already.